Best Practices for Using TypeScript and React
Por um escritor misterioso
Descrição
TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

20 React Best Practices: Tips for Optimizing Your Code in 2023

7 best practices to structure and organize a React application

8 Best Practices for Future-Proofing Your TypeScript Code, by Markus Hanslik

Using path aliases for cleaner React and TypeScript imports - LogRocket Blog
5 TypeScript Tips to Make Your React Codebase Maintainable

Best practices for using Typescript with React

Typescript best practices for a robust React component library, by d.ts

How to use TypeScript with React: A tutorial with examples - LogRocket Blog

Getting Started With TypeScript and React

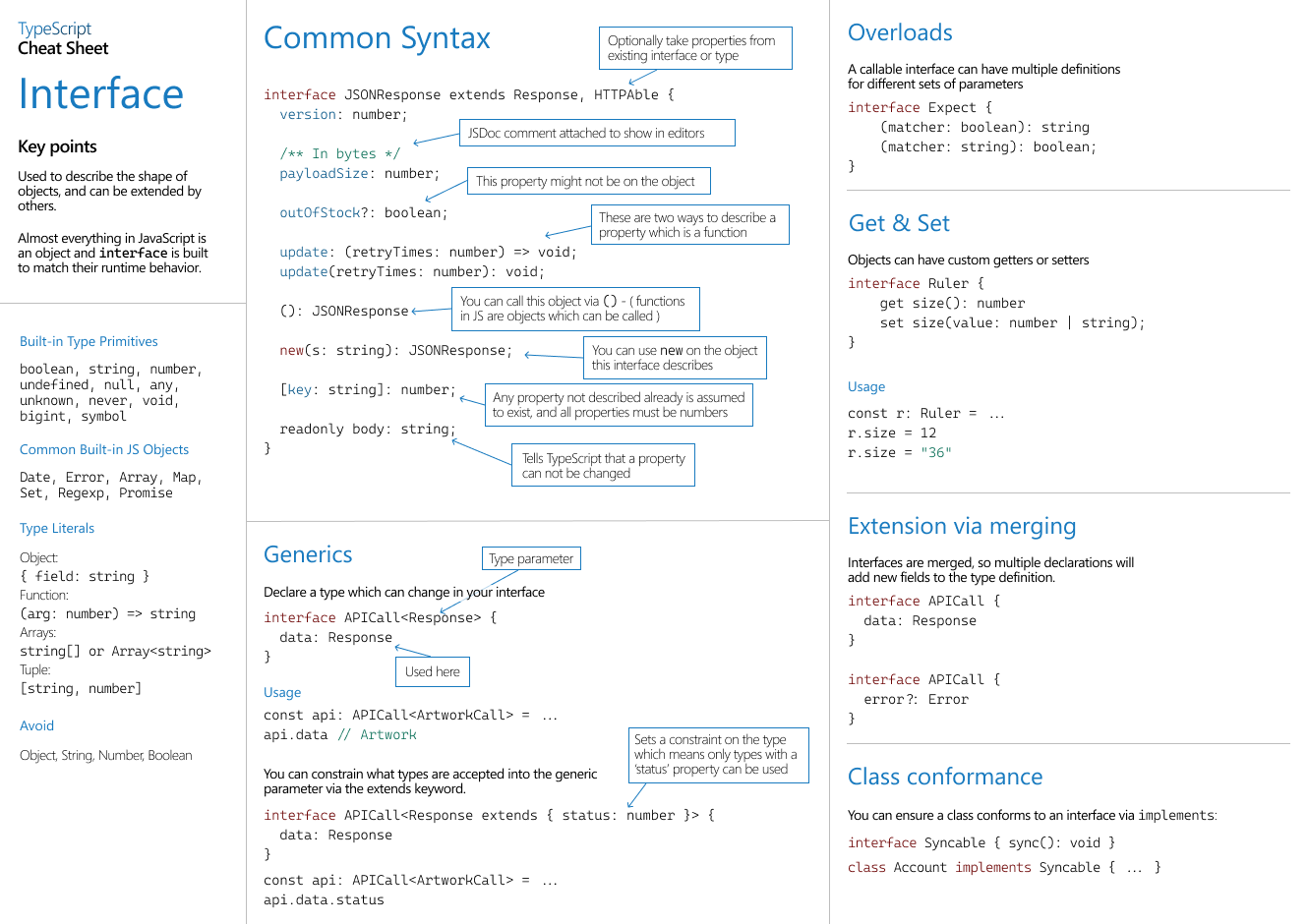
TypeScript: Cheat Sheets
de
por adulto (o preço varia de acordo com o tamanho do grupo)