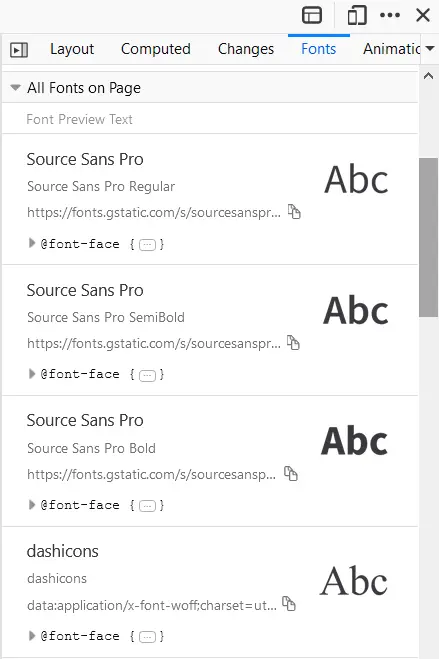
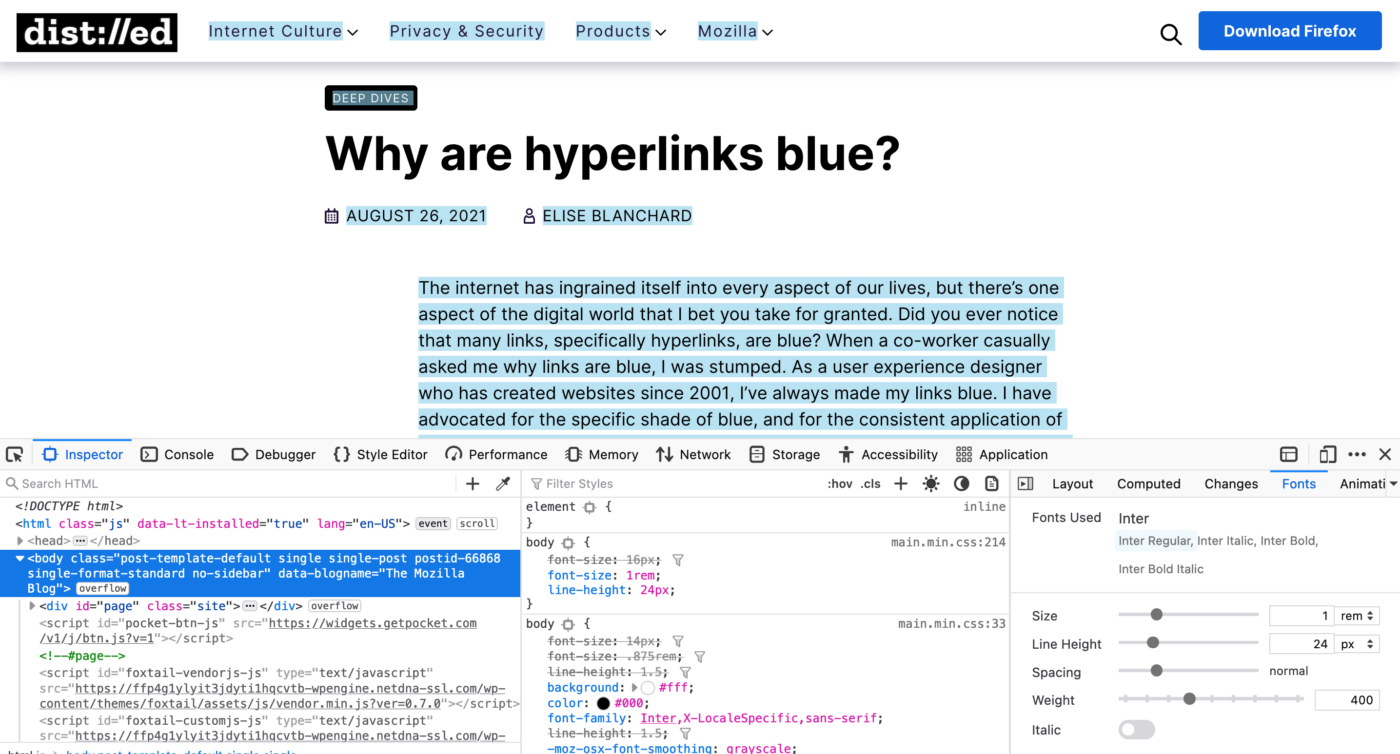
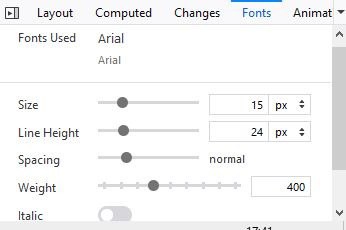
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
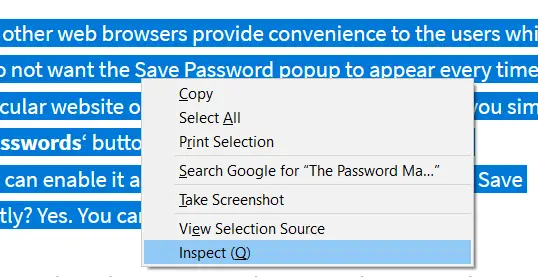
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

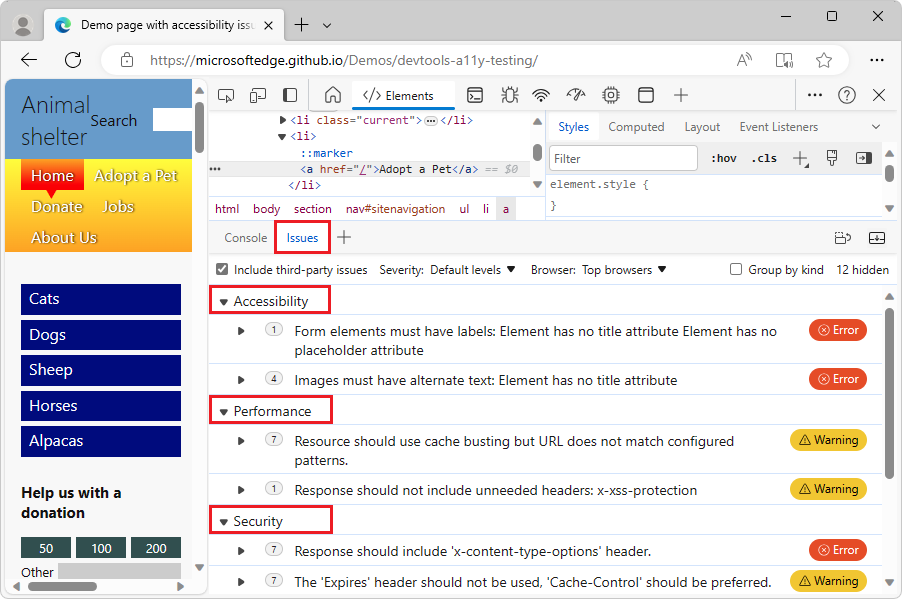
Find and fix problems using the Issues tool - Microsoft Edge

asp.net mvc - Page form data missing in developer tools - Stack

How to Edit the Text on Any Website: All Browsers

Why Front-End Developers Should Try FireFox Developer Edition

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to identify the font rendered in Browser?

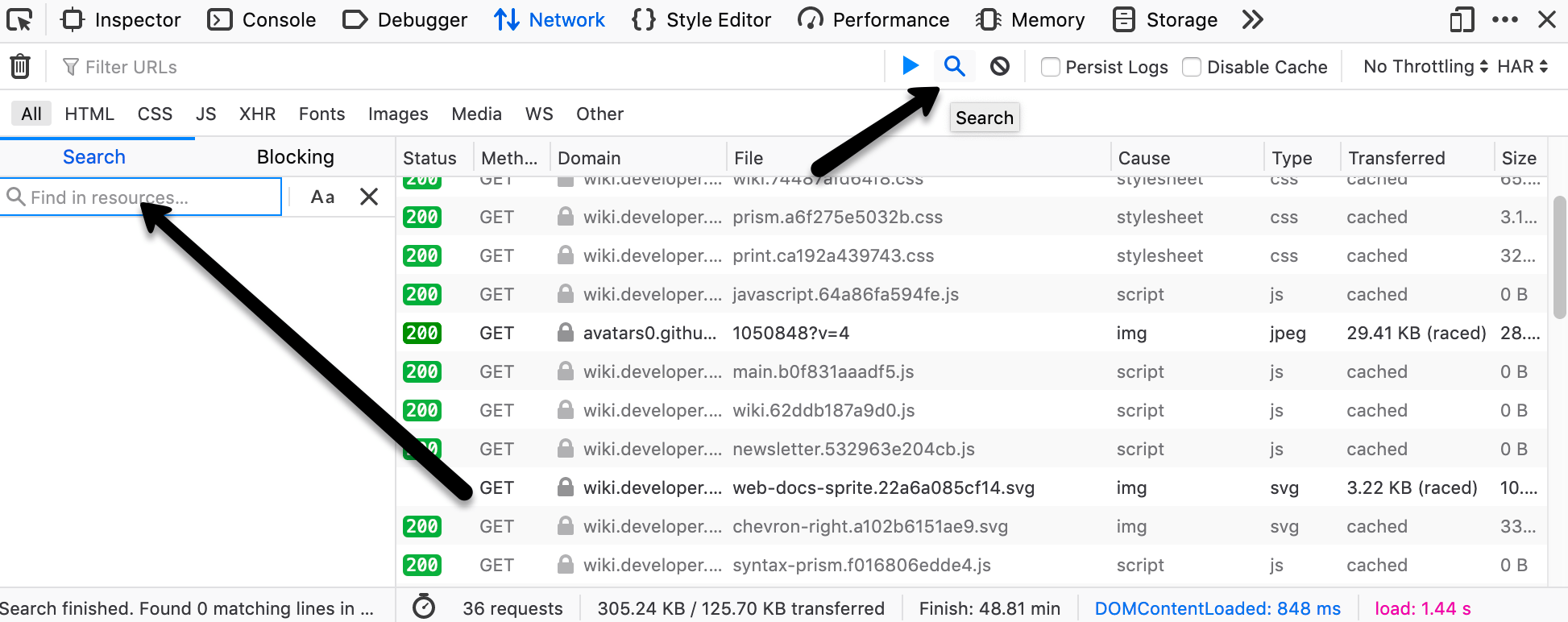
Network request list — Firefox Source Docs documentation

19 Best Firefox Developer Tools 2021

How to Edit the Text on Any Website: All Browsers

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to easily identify the fonts of a website? - Pimp my Type

Tip] Disable F12 Key (Developer Tools) in Mozilla Firefox – AskVG

How to identify fonts on any webpage without using an extension in
de
por adulto (o preço varia de acordo com o tamanho do grupo)





:max_bytes(150000):strip_icc()/QueenBishopCheckmate_1-0a725a309fdc48eaae13233265b4eb9b.png)
