javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
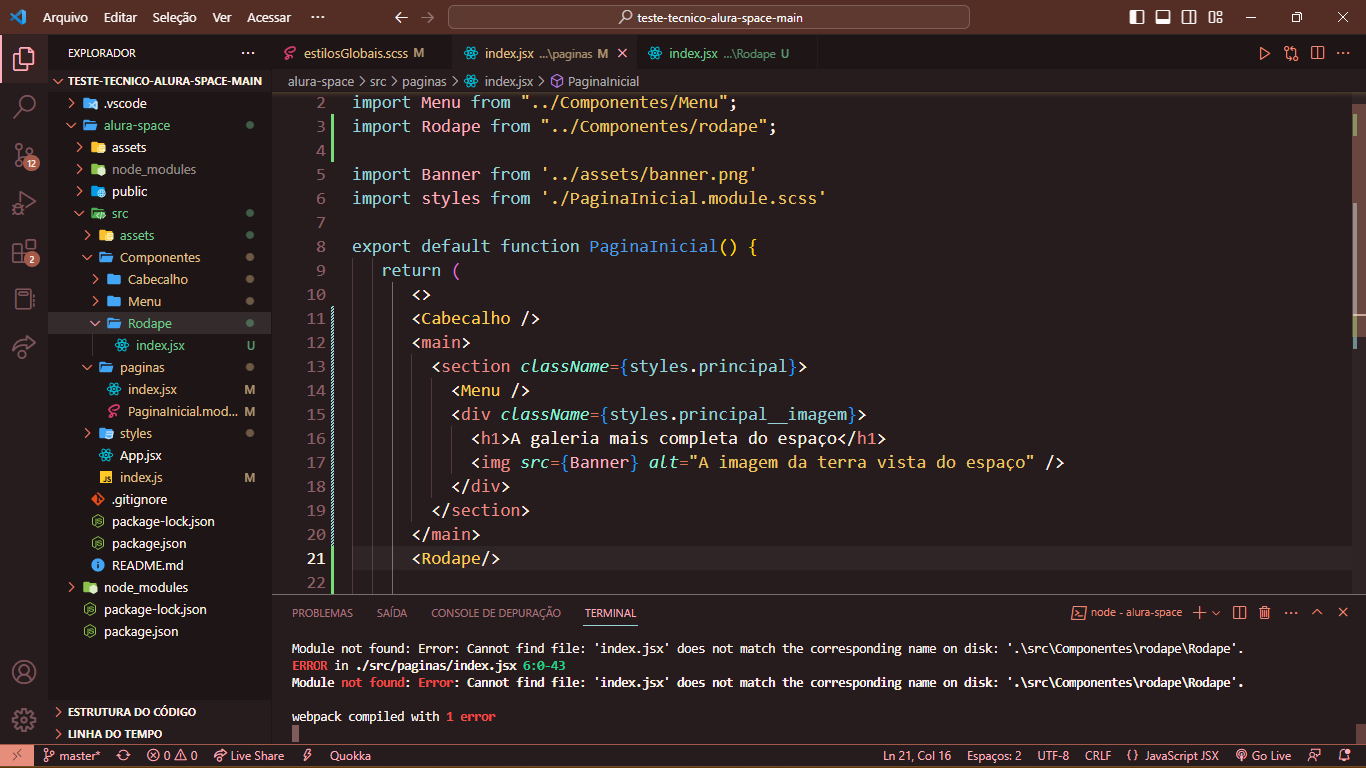
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

Projeto] Arquivo não encontrado, React com JavaScript: lidando com arquivos estáticos

The uncompromising Python code formatter

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

reactjs - Unexpected token = on first function in a class of React JS - Stack Overflow

javascript - Reactstrap: Adjacent JSX elements must be wrapped in an enclosing tag? - Stack Overflow

extjs - Javascript says my function is not a function - Stack Overflow

Tratamento de erros e exceções em JavaScript - Daniel Castro

javascript - Where's this syntax error on my React index? - Stack Overflow

Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ?

javascript - Acessar uma lista dentro de uma lista em react jsx - Stack Overflow em Português
de
por adulto (o preço varia de acordo com o tamanho do grupo)